Hey, it spends from WPLaunchify.com, special correspondent for The WP Minute. Today’s topic, “Why WordPress must have a standardized framework before we can move forward with the blocks.” Let me take you back to about 2006, when WordPress first came up with the idea of normal people being able to create themes that contained the design, the functionality, and the mechanics for somebody to get a full blown solution for their business.
That was revolutionary, and I personally spent the next 10 years, or so, teaching people how to create those. Then the page builders came along and by 2014-16, they pretty much won everybody over as far as the design. But the problem was, that the new tools brought with them a division of where things should be done and who should do them. And there was never a top-down solution offered, in my opinion, about a framework.
In other words, think of Lego blocks. Legos are so successful because since their inception all the way to today, decades and decades later, all of them have the same size, the same shape; they fit into the same sets of base pieces and even the colors are standardized. That allows creative people to invent new kits, or design new things, or even build a 40-foot Santa at the mall out of thousands of Legos. But, unfortunately right now, we’re about to head the ship into a gigantic storm. The storm is, we need to decide for WordPress, whether we should have a framework upon which people can keep using the same underlying code and metaphors, or we’re going to go into the storm that we’ve been in for the last 16 years of allowing anybody willy-nilly to create whatever they want. And specifically, if we allow people to go ahead now, where full site editing becomes a thing, you are creating an entire new range of complication because full site editing is not the same way we’ve been doing things with existing themes, and we’ve already seen that people will go and create, as Matt has said, thousands upon thousands of singular purpose, full site editing themes. What a horrendous mistake.
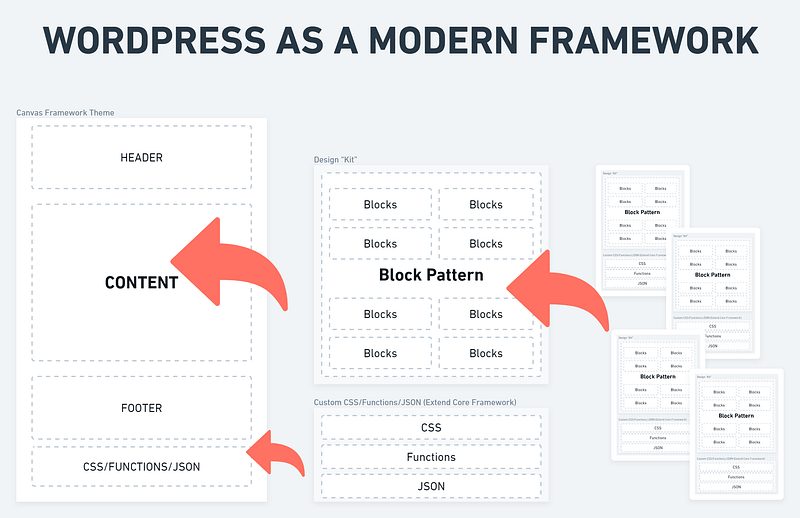
Instead, I propose that if we come up with a unified framework of the underlying base theme, something like a Canvas theme, with the underlying core CSS framework, the functions framework, the JSON framework; then everybody who wants to make something creatively can do just the same like Legos. They can make a kit. They can publish a recipe. And then that will give to the framework, the style, the functionality that’s necessary, but without recreating the underlying components. We don’t need 16 different Gutenberg blocks to do rows, or columns, or embed an image. We don’t need 4,000 different singular purpose, full site editing themes when one theme with 4,000 different recipes would do the job better.
If you’re able to look at the image I’ve attached to this, or you’re looking at the screen, see my diagram here. We can have a canvas framework theme that is globally accepted. It’s not owned by anybody it’s in the core or it’s part of the repository and then into that, then anybody can make their own design kit for laying out the patterns. And they can also make their own modifications to whatever CSS classes, or functions, or JSON that they want. But in doing it this way, just like Legos, we provide a way for people to make things that fit together, things that work together, things that reduce confusion and frustration. And for those of us who make our living in the WordPress space, this provides a way for all of us, as a consortium or an association, to make more profitable solutions by eliminating confusion, mistakes, overlap, and competition over things where there shouldn’t be anybody. I can spend my time as an author creating a new unique block or a new unique pattern or recipe for that that doesn’t mean I have to start from scratch with a one-off full site editing theme. I could just make something that goes into the core canvas theme as a kit.
This is Spence. I’ll see you on the next installment.