I recently spoke with Vikas Singhal of Express Tech & InstaWP about his company’s upcoming FSE Theme Launch. I was particularly interested to see such a practical implementation of FSE design. The theme is called Guten and launches in December. Check out a sneak peak of this new FSE Theme at the end of this post.
Hey Vikas, you have a pretty exciting launch coming up in December in and around the FSE space. Can you tell us a bit more about it?
We are really excited about FSE and Gutenberg in general. A powerful and free editor for everyone? Count me in!
That is also why we have named our theme as “Guten”. Our plan is to make this theme free of use with at least 4-5 starter sites packed inside for anyone to quickly get started. The theme will boast over 50+ unique blocks / block patterns, completely free.
Our goal is to get on top of the FSE movement as WordPress is poised to become the de facto standard for websites and not just blogs. Gutenberg is like Internet Explorer bundled with Windows, if done right, it will revolutionise web design/dev.
You mentioned it’s your “first” FSE theme, so can we expect even more in 2022?
Actually we already run a design studio – brandexponents.com – which is a power elite author in Envato with over 40,000 copies sold for all our themes. So you can safely assume more FSE goodness from us in 2022.
What made you decide to launch a FSE theme? And how have you found the process compared to the more traditional theme development process?
As I said in the beginning, a powerful and free editor will go a long way in WordPress adoption. WP is not just democratizing publishing, they are democratizing the web.
At first, we created a basic FSE theme using docs and videos shared by the community, especially Anne Maccarthy. I found her work via Post Status Slack (which has been a real gem in the WP world).
I know everything is new and constantly changing, many are frustrated by it too but I consider this as an opportunity – an early mover’s advantage.
FSE theme development process is actually straightforward if you / your team has good JS knowledge. Our team has excellent JS and React skills so we are able to quickly adapt to this new paradigm.
What were the biggest challenges in building out a theme + all the patterns in this way?
The first big challenge is creating something which everyone can use and second one is about converting a design concept to working FSE theme, for example – how to use already existing blocks + new blocks to create block patterns, new blocks should be as robust as the default blocks, figuring out the typography, coloring – which I must say is a breeze with Gutenberg. Figuring out a path where few have walked on is a fun challenge in itself.
Which other projects are you involved in?
Vikas:
We own a number of plugins and themes, all are listed at expresstech.io, our most popular product is Quiz and Survey Master.
We recently launched a SaaS in WP space called – instawp.io, which allows you to create disposable WP in under a second, for FREE!
Thank you for your time Vikas, where can we find you online and how can people hear about the launch when it happens?
You can follow me @vikasprogrammer and follow our work at expresstech.io. I will announce the launch at guten.to and via Twitter as well.
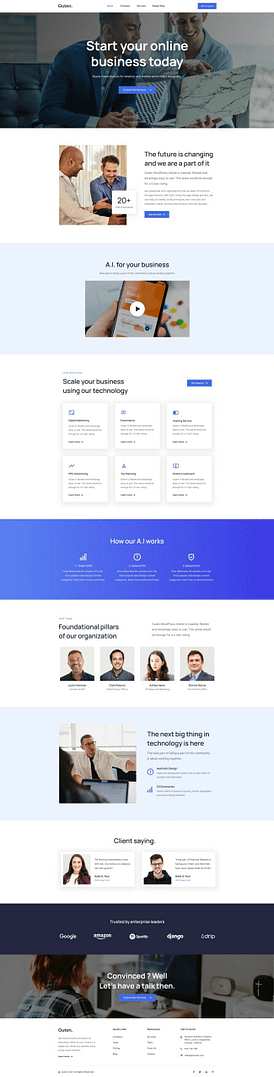
Guten. Design Sneak Peak

Join The Newsletter
Get your favorite 5 minutes of WordPress news for busy professionals every week — 100% Free! Join the WP Minute Newsletter below 👇





